
| Package | flash.text |
| Class | public class TextLineMetrics |
| Inheritance | TextLineMetrics  Object Object |
| Language version: | ActionScript 3.0 |
| Runtime version: |
flash.text.TextField.getLineMetrics() method.
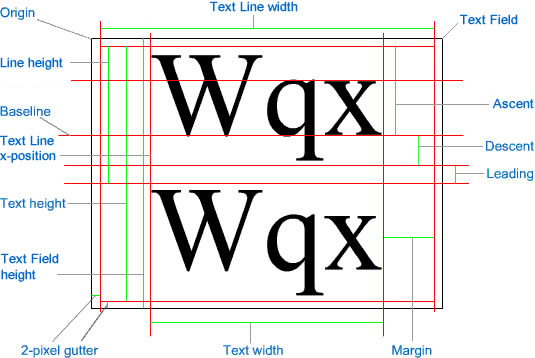
For measurements related to the text field containing the line of text (for example, the "Text Field height" measurement in the diagram), see flash.text.TextField.
The following diagram indicates the points and measurements of a text field and the line of text the field contains:

See also
| Property | Defined by | ||
|---|---|---|---|
| ascent : Number
The ascent value of the text is the length from the baseline to the top of the line height in pixels.
| TextLineMetrics | ||
 | constructor : Object
A reference to the class object or constructor function for a given object instance.
| Object | |
| descent : Number
The descent value of the text is the length from the baseline to the bottom depth of the line in pixels.
| TextLineMetrics | ||
| height : Number
The height value of the text of the selected lines (not necessarily the complete text) in pixels.
| TextLineMetrics | ||
| leading : Number
The leading value is the measurement of the vertical distance between the lines of text.
| TextLineMetrics | ||
 | prototype : Object
[static]
A reference to the prototype object of a class or function object.
| Object | |
| width : Number
The width value is the width of the text of the selected lines (not necessarily the complete text) in pixels.
| TextLineMetrics | ||
| x : Number
The x value is the left position of the first character in pixels.
| TextLineMetrics | ||
| Method | Defined by | ||
|---|---|---|---|
|
TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number)
Creates a TextLineMetrics object.
| TextLineMetrics | ||
 |
Indicates whether an object has a specified property defined.
| Object | |
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter.
| Object | |
 |
Indicates whether the specified property exists and is enumerable.
| Object | |
 |
Sets the availability of a dynamic property for loop operations.
| Object | |
 |
Returns the string representation of this object, formatted according to locale-specific conventions.
| Object | |
 |
Returns the string representation of the specified object.
| Object | |
 |
Returns the primitive value of the specified object.
| Object | |
| ascent | property |
public var ascent:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The ascent value of the text is the length from the baseline to the top of the line height in pixels. See the "Ascent" measurement in the overview diagram for this class.
See also
| descent | property |
public var descent:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The descent value of the text is the length from the baseline to the bottom depth of the line in pixels. See the "Descent" measurement in the overview diagram for this class.
See also
| height | property |
public var height:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The height value of the text of the selected lines (not necessarily the complete text) in pixels. The height of the text line does not include the gutter height. See the "Line height" measurement in the overview diagram for this class.
See also
| leading | property |
public var leading:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The leading value is the measurement of the vertical distance between the lines of text. See the "Leading" measurement in the overview diagram for this class.
See also
| width | property |
public var width:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The width value is the width of the text of the selected lines (not necessarily the complete text) in pixels. The width of the text line is not the same as the width of the text field. The width of the text line is relative to the text field width, minus the gutter width of 4 pixels (2 pixels on each side). See the "Text Line width" measurement in the overview diagram for this class.
See also
| x | property |
public var x:Number
| Language version: | ActionScript 3.0 |
| Runtime version: |
The x value is the left position of the first character in pixels. This value includes the margin, indent (if any), and gutter widths. See the "Text Line x-position" in the overview diagram for this class.
See also
| TextLineMetrics | () | constructor |
public function TextLineMetrics(x:Number, width:Number, height:Number, ascent:Number, descent:Number, leading:Number)
| Language version: | ActionScript 3.0 |
| Runtime version: |
Creates a TextLineMetrics object. The TextLineMetrics object contains information about
the text metrics of a line of text in a text field. Objects of this class are returned by the
flash.text.TextField.getLineMetrics() method.
See the diagram in the overview for this class for the properties in context.
Parametersx:Number — The left position of the first character in pixels.
|
|
width:Number — The width of the text of the selected lines (not necessarily the complete text) in pixels.
|
|
height:Number — The height of the text of the selected lines (not necessarily the complete text) in pixels.
|
|
ascent:Number — The length from the baseline to the top of the line height in pixels.
|
|
descent:Number — The length from the baseline to the bottom depth of the line in pixels.
|
|
leading:Number — The measurement of the vertical distance between the lines of text.
|
See also
label of type TextField.configureAssets(), which does the following:
label.label's background and sets the color to white.label's text to span multiple lines with automatic word wrapping.getLabelText() to the text property
of label. The getLabelText() method creates a variable of type XML and assigns
it to an XML node named body, which is populated with a long sentence.label to the display list using addChild().resize events performed on the stage is then added called
resizeHandler(). Every time the Flash Player window size is changed, a RESIZE
event is dispatched and the following happens:
draw() is called to ensure that label appears in the center of the
stage and surrounded by a 10-pixel buffer.setTimeout() then executes showMetrics() after a short delay. The
delay is added because the line metrics are not updated until after the RESIZE event has
completed and the stage has fully re-drawn.showMetrics() assigns a TextLineMetrics variable named metrics to
the result of a call to getLineMetrics() and this variable is then passed to
a new instance of a LineMetricsReader instance named reader. The two
variables are then used within calls to trace() to print out the first (and only)
line of label and information provided by the LineMetricsReader instance through its
toString() method.resize event to force
label to be drawn correctly when the SWF file is first loaded.
package {
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.*;
import flash.text.TextField;
import flash.text.TextLineMetrics;
import flash.utils.setTimeout;
public class TextLineMetricsExample extends Sprite {
private var gutter:int = 10;
private var label:TextField;
public function TextLineMetricsExample() {
configureAssets();
configureListeners();
resizeHandler(new Event(Event.RESIZE));
}
private function showMetrics():void {
var metrics:TextLineMetrics = label.getLineMetrics(0);
var reader:LineMetricsReader = new LineMetricsReader(metrics);
trace("lineText: " + label.getLineText(0));
trace("metrics: " + reader);
}
private function configureAssets():void {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
label = new TextField();
label.background = true;
label.backgroundColor = 0xFFFFFF;
label.multiline = true;
label.wordWrap = true;
label.text = getLabelText();
addChild(label);
}
private function configureListeners():void {
stage.addEventListener(Event.RESIZE, resizeHandler);
}
private function resizeHandler(event:Event):void {
draw();
setTimeout(showMetrics, 100);
}
private function draw():void {
label.x = gutter;
label.y = gutter;
label.width = stage.stageWidth - (gutter * 2);
label.height = stage.stageHeight - (gutter * 2);
}
private function getLabelText():String {
var text:XML = <body>The Flex product line enables developers to build rich Internet applications that blend the responsiveness of desktop software, the cross-platform reach of the web, and the expressiveness of the Flash Platform.</body>
return text.toString();
}
}
}
import flash.text.TextLineMetrics;
class LineMetricsReader {
private var metrics:TextLineMetrics;
public function LineMetricsReader(metrics:TextLineMetrics) {
this.metrics = metrics;
}
public function toString():String {
return "[TextLineMetrics ascent:" + metrics.ascent
+ ", descent:" + metrics.descent
+ ", leading:" + metrics.leading
+ ", width:" + metrics.width
+ ", height:" + metrics.height
+ ", x:" + metrics.x
+ "]";
}
}
