
| Package | flash.geom |
| Class | public class Matrix3D |
| Inheritance | Matrix3D  Object Object |
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
A single matrix can combine multiple transformations and apply them at once to a 3D display object. For example, a matrix can be applied to 3D coordinates to perform a rotation followed by a translation.
When you explicitly set the z property or any of the rotation or scaling
properties of a display object, a corresponding Matrix3D object is automatically created.
You can access a 3D display object's Matrix3D object through the transform.matrix3d
property. 2D objects do not have a Matrix3D object.
The value of the z property of a 2D object is zero and the value of its
matrix3D property is null.
Note: If the same Matrix3D object is assigned to two different display objects, a runtime error is thrown.
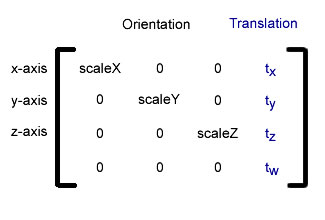
The Matrix3D class uses a 4x4 square matrix: a table of four rows and columns of numbers that hold the data for the transformation. The first three rows of the matrix hold data for each 3D axis (x,y,z). The translation information is in the last column. The orientation and scaling data are in the first three columns. The scaling factors are the diagonal numbers in the first three columns. Here is a representation of Matrix3D elements:

You don't need to understand matrix mathematics to use the Matrix3D class.
It offers specific methods that simplify the task of transformation and projection, such as the
appendTranslation(), appendRotation(), or interpolateTo() methods.
You also can use the decompose() and recompose() methods or the rawData
property to access the underlying matrix elements.
Display objects cache their axis rotation properties to have separate rotation for each axis and to manage the different combinations of rotations. When a method of a Matrix3D object is called to transform a display object, the rotation cache of the object is invalidated.
See also
| Property | Defined by | ||
|---|---|---|---|
 | constructor : Object
A reference to the class object or constructor function for a given object instance.
| Object | |
| determinant : Number
[read-only]
A Number that determines whether a matrix is invertible.
| Matrix3D | ||
| position : Vector3D
A Vector3D object that holds the position, the 3D coordinate (x,y,z) of a display object
within the transformation's frame of reference.
| Matrix3D | ||
 | prototype : Object
[static]
A reference to the prototype object of a class or function object.
| Object | |
| rawData : Vector.<Number>
A Vector of 16 Numbers, where every four elements is
a column of a 4x4 matrix.
| Matrix3D | ||
| Method | Defined by | ||
|---|---|---|---|
|
Creates a Matrix3D object.
| Matrix3D | ||
|
Appends the matrix by multiplying another Matrix3D object by the current Matrix3D object.
| Matrix3D | ||
|
Appends an incremental rotation to a Matrix3D object.
| Matrix3D | ||
|
Appends an incremental scale change along the x, y, and z axes
to a Matrix3D object.
| Matrix3D | ||
|
Appends an incremental translation, a repositioning along the x, y, and z axes,
to a Matrix3D object.
| Matrix3D | ||
|
Returns a new Matrix3D object that is an exact copy of the current Matrix3D object.
| Matrix3D | ||
|
Copies a Vector3D object into specific column of the calling Matrix3D object.
| Matrix3D | ||
|
Copies specific column of the calling Matrix3D object into the Vector3D object.
| Matrix3D | ||
|
Copies all of the matrix data from the source Matrix3D object into the
calling Matrix3D object.
| Matrix3D | ||
|
Copies all of the vector data from the source vector object into the
calling Matrix3D object.
| Matrix3D | ||
|
Copies all of the matrix data from the calling Matrix3D object into the
provided vector.
| Matrix3D | ||
|
Copies a Vector3D object into specific row of the calling Matrix3D object.
| Matrix3D | ||
|
Copies specific row of the calling Matrix3D object into the Vector3D object.
| Matrix3D | ||
| Matrix3D | |||
|
Returns the transformation matrix's translation, rotation, and scale settings as
a Vector of three Vector3D objects.
| Matrix3D | ||
|
decomposeToOutput(orientationStyle:String = "eulerAngles", output:Vector.<Vector3D> = null):Vector.<Vector3D>
Returns the transformation matrix's translation, rotation, and scale settings as
a Vector of three Vector3D objects.
| Matrix3D | ||
|
Uses the transformation matrix without its translation elements
to transform a Vector3D object from one space coordinate to another.
| Matrix3D | ||
|
Uses the transformation matrix to transform a Vector3D object from one space coordinate
to another.
| Matrix3D | ||
 |
Indicates whether an object has a specified property defined.
| Object | |
|
Converts the current matrix to an identity or unit matrix.
| Matrix3D | ||
|
[static]
Interpolates the translation, rotation, and scale transformation of one matrix toward those of the
target matrix.
| Matrix3D | ||
|
Interpolates this matrix towards the translation, rotation, and scale transformations of the target matrix.
| Matrix3D | ||
|
[static]
Interpolates the translation, rotation, and scale transformation of one matrix toward those of the
target matrix.
| Matrix3D | ||
|
Inverts the current matrix.
| Matrix3D | ||
 |
Indicates whether an instance of the Object class is in the prototype chain of the object specified
as the parameter.
| Object | |
|
Rotates the display object so that it faces a specified position.
| Matrix3D | ||
|
Prepends a matrix by multiplying the current Matrix3D object by another Matrix3D object.
| Matrix3D | ||
|
Prepends an incremental rotation to a Matrix3D object.
| Matrix3D | ||
|
Prepends an incremental scale change along the x, y, and z axes to a Matrix3D object.
| Matrix3D | ||
|
Prepends an incremental translation, a repositioning along the x, y,
and z axes, to a Matrix3D object.
| Matrix3D | ||
 |
Indicates whether the specified property exists and is enumerable.
| Object | |
|
Sets the transformation matrix's translation, rotation, and scale settings.
| Matrix3D | ||
 |
Sets the availability of a dynamic property for loop operations.
| Object | |
 |
Returns the string representation of this object, formatted according to locale-specific conventions.
| Object | |
 |
Returns the string representation of the specified object.
| Object | |
|
Uses the transformation matrix to transform a Vector3D object from one space coordinate
to another.
| Matrix3D | ||
|
Uses the transformation matrix to transform a Vector of Numbers from one
coordinate space to another.
| Matrix3D | ||
|
Uses the transformation matrix to transform a Vector3D object from one space coordinate
to another.
| Matrix3D | ||
|
Converts the current Matrix3D object to a matrix where the rows and columns
are swapped.
| Matrix3D | ||
 |
Returns the primitive value of the specified object.
| Object | |
| determinant | property |
determinant:Number [read-only]
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
A Number that determines whether a matrix is invertible.
A Matrix3D object must be invertible. You can use the determinant
property to make sure that a Matrix3D object is invertible. If determinant is zero,
an inverse of the matrix does not exist. For example, if an entire row or column
of a matrix is zero or if two rows or columns are equal, the determinant is zero.
Determinant is also used to solve a series of equations.
Only a square matrix, like the Matrix3D class, has a determinant.
Implementation public function get determinant():Number
See also
| position | property |
position:Vector3D [read-write]
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
A Vector3D object that holds the position, the 3D coordinate (x,y,z) of a display object
within the transformation's frame of reference. The position property provides immediate
access to the translation vector of the display object's matrix without needing to decompose and
recompose the matrix.
With the position property, you can get and set the translation elements
of the transformation matrix.
public function get position():Vector3D
public function set position(value:Vector3D):void
See also
| rawData | property |
rawData:Vector.<Number> [read-write]
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
A Vector of 16 Numbers, where every four elements is a column of a 4x4 matrix.
An exception is thrown if the rawData property is set to a matrix
that is not invertible. The Matrix3D object must be invertible. If a non-invertible matrix
is needed, create a subclass of the Matrix3D object.
public function get rawData():Vector.<Number>
public function set rawData(value:Vector.<Number>):void
See also
| Matrix3D | () | constructor |
public function Matrix3D(v:Vector.<Number> = null)
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Creates a Matrix3D object. Matrix3D objects can be initialized with a Vector of 16 Numbers,
where every four elements is a column. Once the Matrix3D object is created,
you can access its matrix elements with the rawData property.
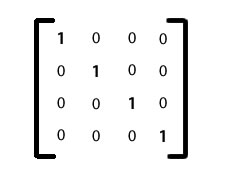
If no parameter is defined, the constructor produces an identity or unit Matrix3D object.
In matrix notation, an identity matrix has a value of one for all elements on the main diagonal
position and a value of zero for all other elements. The value of the rawData property
of an identity matrix is: 1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1. The position or translation
value of the identity matrix is Vector3D(0,0,0), the rotation setting is
Vector3D(0,0,0), and the scale value is Vector3D(1,1,1).
v:Vector.<Number> (default = null) |
See also
| append | () | method |
public function append(lhs:Matrix3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Appends the matrix by multiplying another Matrix3D object by the current Matrix3D object. The result combines both matrix transformations. You can multiply a Matrix3D object by many matrixes. The final Matrix3D object contains the result of all the transformations.
Matrix multiplication is different from matrix addition. Matrix multiplication is not commutative.
In other words, A times B is not equal to B times A. With the append() method,
the multiplication happens from the left side, meaning the lhs Matrix3D object is
on the left side of the multiplication operator.
thisMatrix = lhs * thisMatrix;
The first time the append() method is called, it makes a modification relative
to the parent space. Subsequent calls are relative to the frame of reference of the appended
Matrix3D object.
The append() method replaces the current matrix with the appended matrix.
If you want to append two matrixes without altering the current matrix, copy the
current matrix by using the clone() method and then apply the append()
method to the copy.
lhs:Matrix3D — A left-hand-side matrix that is multiplied by the current Matrix3D object.
|
See also
| appendRotation | () | method |
public function appendRotation(degrees:Number, axis:Vector3D, pivotPoint:Vector3D = null):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Appends an incremental rotation to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the rotation after other transformations in the Matrix3D object.
The display object's rotation is defined by an axis, an incremental degree
of rotation around the axis, and an optional pivot point for the center of the object's rotation.
The axis can be any general direction. The common axes are the X_AXIS (Vector3D(1,0,0)),
Y_AXIS (Vector3D(0,1,0)), and Z_AXIS (Vector3D(0,0,1)).
In aviation terminology, the rotation about the y axis is called yaw. The rotation about the x axis is
called pitch. The rotation about the z axis is called roll.
The order of transformation matters. A rotation followed by a translation transformation produces a different effect than a translation followed by a rotation transformation.
The rotation effect is not absolute. It is relative to the current position and orientation.
To make an absolute change to the transformation matrix, use the recompose() method.
The appendRotation() method is also different from the axis rotation property of
the display object, such as rotationX property. The rotation property is always
performed before any translation, whereas the appendRotation() method is performed
relative to what is already in the matrix. To make sure that you get a similar effect as the display
object's axis rotation property, use the prependRotation() method, which performs
the rotation before other transformations in the matrix.
When the appendRotation() method's transformation is applied to a Matrix3D object
of a display object, the cached rotation property values of the display object are invalidated.
One way to have a display object rotate around a specific point relative to its location is
to set the translation of the object to the specified point, rotate the object using the appendRotation()
method, and translate the object back to the original position. In the following example, the
myObject 3D display object makes a y-axis rotation around
the coordinate (10,10,0).
myObject.z = 1;
myObject.transform.matrix3D.appendTranslation(10,10,0);
myObject.transform.matrix3D.appendRotation(1, Vector3D.Y_AXIS);
myObject.transform.matrix3D.appendTranslation(-10,-10,0);
degrees:Number — The degree of the rotation.
|
|
axis:Vector3D — The axis or direction of rotation. The usual axes are the X_AXIS (Vector3D(1,0,0)),
Y_AXIS (Vector3D(0,1,0)), and Z_AXIS (Vector3D(0,0,1)).
This vector should have a length of one.
|
|
pivotPoint:Vector3D (default = null) |
See also
| appendScale | () | method |
public function appendScale(xScale:Number, yScale:Number, zScale:Number):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Appends an incremental scale change along the x, y, and z axes to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the scale changes after other transformations in the Matrix3D object. The default scale factor is (1.0, 1.0, 1.0).
The scale is defined as a set of three incremental changes along the three axes (x,y,z).
You can multiply each axis with a different number. When the scale changes are applied to
a display object, the object's size increases or decreases. For example, setting
the x, y, and z axes to two doubles the size of the object, while
setting the axes to 0.5 halves the size. To make sure that
the scale transformation only affects a specific axis, set the other parameters to one.
A parameter of one means no scale change along the specific axis.
The appendScale() method can be used for resizing as well as
for managing distortions, such as stretch or contract of a display object, or for zooming in
and out on a location. Scale transformations are automatically performed during a display
object's rotation and translation.
The order of transformation matters. A resizing followed by a translation transformation produces a different effect than a translation followed by a resizing transformation.
ParametersxScale:Number — A multiplier used to scale the object along the x axis.
|
|
yScale:Number — A multiplier used to scale the object along the y axis.
|
|
zScale:Number — A multiplier used to scale the object along the z axis.
|
See also
| appendTranslation | () | method |
public function appendTranslation(x:Number, y:Number, z:Number):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Appends an incremental translation, a repositioning along the x, y, and z axes, to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the translation changes after other transformations in the Matrix3D object.
The translation is defined as a set of three incremental changes along the three axes (x,y,z). When the transformation is applied to a display object, the display object moves from it current location along the x, y, and z axes as specified by the parameters. To make sure that the translation only affects a specific axis, set the other parameters to zero. A zero parameter means no change along the specific axis.
The translation changes are not absolute. They are relative to the current
position and orientation of the matrix. To make an absolute change to the transformation matrix,
use the recompose() method. The order of transformation also matters. A translation
followed by a rotation transformation produces a different effect than a rotation followed
by a translation.
x:Number — An incremental translation along the x axis.
|
|
y:Number — An incremental translation along the y axis.
|
|
z:Number — An incremental translation along the z axis.
|
See also
| clone | () | method |
public function clone():Matrix3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Returns a new Matrix3D object that is an exact copy of the current Matrix3D object.
ReturnsMatrix3D —
A new Matrix3D object that is an exact copy of the current Matrix3D object.
|
| copyColumnFrom | () | method |
public function copyColumnFrom(column:uint, vector3D:Vector3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies a Vector3D object into specific column of the calling Matrix3D object.
Parameterscolumn:uint — The destination column of the copy.
|
|
vector3D:Vector3D — The Vector3D object from which to copy the data.
|
| copyColumnTo | () | method |
public function copyColumnTo(column:uint, vector3D:Vector3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies specific column of the calling Matrix3D object into the Vector3D object.
Parameterscolumn:uint — The column from which to copy the data.
|
|
vector3D:Vector3D — The destination Vector3D object of the copy.
|
| copyFrom | () | method |
public function copyFrom(sourceMatrix3D:Matrix3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies all of the matrix data from the source Matrix3D object into the calling Matrix3D object.
ParameterssourceMatrix3D:Matrix3D — The Matrix3D object from which to copy the data.
|
| copyRawDataFrom | () | method |
public function copyRawDataFrom(vector:Vector.<Number>, index:uint = 0, transpose:Boolean = false):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies all of the vector data from the source vector object into the calling Matrix3D object. The optional index parameter allows you to select any starting slot in the vector.
Parametersvector:Vector.<Number> — The vector object from which to copy the data.
|
|
index:uint (default = 0) |
|
transpose:Boolean (default = false) |
| copyRawDataTo | () | method |
public function copyRawDataTo(vector:Vector.<Number>, index:uint = 0, transpose:Boolean = false):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies all of the matrix data from the calling Matrix3D object into the provided vector. The optional index parameter allows you to select any target starting slot in the vector.
Parametersvector:Vector.<Number> — The vector object to which to copy the data.
|
|
index:uint (default = 0) |
|
transpose:Boolean (default = false) |
| copyRowFrom | () | method |
public function copyRowFrom(row:uint, vector3D:Vector3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies a Vector3D object into specific row of the calling Matrix3D object.
Parametersrow:uint — The row from which to copy the data to.
|
|
vector3D:Vector3D — The Vector3D object from which to copy the data.
|
| copyRowTo | () | method |
public function copyRowTo(row:uint, vector3D:Vector3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 3.0 |
Copies specific row of the calling Matrix3D object into the Vector3D object.
Parametersrow:uint — The row from which to copy the data from.
|
|
vector3D:Vector3D — The Vector3D object to copy the data into.
|
| copyToMatrix3D | () | method |
| decompose | () | method |
public function decompose(orientationStyle:String = "eulerAngles"):Vector.<Vector3D>
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Returns the transformation matrix's translation, rotation, and scale settings as a Vector of three Vector3D objects. The first Vector3D object holds the translation elements. The second Vector3D object holds the rotation elements. The third Vector3D object holds the scale elements.
Some Matrix3D methods, such as the interpolateTo() method, automatically
decompose and recompose the matrix to perform their transformation.
To modify the matrix's transformation with an absolute parent frame of reference,
retrieve the settings with the decompose() method and make the appropriate changes.
You can then set the Matrix3D object to the modified transformation using the recompose()
method.
The decompose() method's parameter specifies the orientation style that
is meant to be used for the transformation. The default orientation is eulerAngles,
which defines the orientation with three separate angles of rotation for each axis.
The rotations occur consecutively and do not change the axis of each other. The
display object's axis rotation properties perform Euler Angles orientation style transformation.
The other orientation style options are axisAngle and quaternion.
The Axis Angle orientation uses a combination of an axis and an angle to determine the orientation.
The axis around which the object is rotated is a unit vector that represents a direction.
The angle represents the magnitude of the rotation about the vector. The direction also
determines where a display object is facing and the angle determines which way is up.
The appendRotation() and prependRotation() methods use the Axis Angle orientation.
The quaternion orientation uses complex numbers and the fourth element of a vector.
The three axes of rotation (x,y,z) and an angle of rotation (w) represent the orientation.
The interpolate() method uses quaternion.
orientationStyle:String (default = "eulerAngles")eulerAngles (constant EULER_ANGLES), axisAngle
(constant AXIS_ANGLE), and quaternion (constant QUATERNION).
For additional information on the different orientation style, see the geom.Orientation3D class.
|
Vector.<Vector3D> — A Vector of three Vector3D objects, each holding the translation, rotation, and scale
settings, respectively.
|
See also
decompose()
and recompose() methods to have an ellipse stretch horizontally
while moving toward the vanishing point. The first Vector3D object returned
by the decompose() method holds the translation coordinates. The
third Vector3D object holds the scale settings. The Vector3D object's
incrementBy() method increments the matrix's absolute translation
and scale settings.
package {
import flash.display.MovieClip;
import flash.display.Shape;
import flash.geom.*;
import flash.events.Event;
public class Matrix3DdecomposeExample extends MovieClip {
private var ellipse:Shape = new Shape();
public function Matrix3DdecomposeExample():void {
ellipse.x = (this.stage.stageWidth / 2);
ellipse.y = (this.stage.stageHeight - 40);
ellipse.z = 1;
ellipse.graphics.beginFill(0xFF0000);
ellipse.graphics.lineStyle(2);
ellipse.graphics.drawEllipse(0, 0, 50, 40);
ellipse.graphics.endFill();
addChild(ellipse);
ellipse.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
}
private function enterFrameHandler(e:Event):void {
var v3:Vector.<Vector3D> = new Vector.<Vector3D>(3);
v3 = ellipse.transform.matrix3D.decompose();
v3[0].incrementBy(new Vector3D(0,0,1));
v3[2].incrementBy(new Vector3D(0.01,0,0));
ellipse.transform.matrix3D.recompose(v3);
}
}
}
| decomposeToOutput | () | method |
public function decomposeToOutput(orientationStyle:String = "eulerAngles", output:Vector.<Vector3D> = null):Vector.<Vector3D>
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 33.1 |
Returns the transformation matrix's translation, rotation, and scale settings as a Vector of three Vector3D objects. The first Vector3D object holds the translation elements. The second Vector3D object holds the rotation elements. The third Vector3D object holds the scale elements.
Some Matrix3D methods, such as the interpolateTo() method, automatically
decompose and recompose the matrix to perform their transformation.
To modify the matrix's transformation with an absolute parent frame of reference,
retrieve the settings with the decompose() method and make the appropriate changes.
You can then set the Matrix3D object to the modified transformation using the recompose()
method.
The decompose() method's parameter specifies the orientation style that
is meant to be used for the transformation. The default orientation is eulerAngles,
which defines the orientation with three separate angles of rotation for each axis.
The rotations occur consecutively and do not change the axis of each other. The
display object's axis rotation properties perform Euler Angles orientation style transformation.
The other orientation style options are axisAngle and quaternion.
The Axis Angle orientation uses a combination of an axis and an angle to determine the orientation.
The axis around which the object is rotated is a unit vector that represents a direction.
The angle represents the magnitude of the rotation about the vector. The direction also
determines where a display object is facing and the angle determines which way is up.
The appendRotation() and prependRotation() methods use the Axis Angle orientation.
The quaternion orientation uses complex numbers and the fourth element of a vector.
The three axes of rotation (x,y,z) and an angle of rotation (w) represent the orientation.
The interpolate() method uses quaternion.
orientationStyle:String (default = "eulerAngles")eulerAngles (constant EULER_ANGLES), axisAngle
(constant AXIS_ANGLE), and quaternion (constant QUATERNION).
For additional information on the different orientation style, see the geom.Orientation3D class.
|
|
output:Vector.<Vector3D> (default = null) |
Vector.<Vector3D> — A Vector of three Vector3D objects, each holding the translation, rotation, and scale
settings, respectively.
|
See also
| deltaTransformVector | () | method |
public function deltaTransformVector(v:Vector3D):Vector3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Uses the transformation matrix without its translation elements
to transform a Vector3D object from one space coordinate to another.
The returned Vector3D object holds the new coordinates after the rotation
and scaling transformations have been applied. If the deltaTransformVector()
method applies a matrix that only contains a translation transformation,
the returned Vector3D is the same as the original Vector3D object.
You can use the deltaTransformVector() method to have a
display object in one coordinate space respond to the rotation transformation
of a second display object. The object does not copy the rotation;
it only changes its position to reflect the changes in the rotation.
For example, to use the display.Graphics API for drawing a rotating
3D display object, you must map the object's rotating coordinates
to a 2D point. First, retrieve the object's 3D
coordinates after each rotation, using the deltaTransformVector() method.
Next, apply the display object's local3DToGlobal() method to translate the
3D coordinates to 2D points. You can then use
the 2D points to draw the rotating 3D object.
Note: This method automatically sets the w component of the passed Vector3D to 0.0.
Parametersv:Vector3D — A Vector3D object holding the coordinates that are going to be transformed.
|
Vector3D —
A Vector3D object with the transformed coordinates.
|
See also
| deltaTransformVectorToOutput | () | method |
public function deltaTransformVectorToOutput(v:Vector3D, output:Vector3D):Vector3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 33.1 |
Uses the transformation matrix to transform a Vector3D object from one space coordinate to another. The returned Vector3D object holds the new coordinates after the transformation. All the matrix transformations including translation are applied to the Vector3D object.
If the result of the transformVector() method was applied to the position
of a display object, only the display object's position changes.
The display object's rotation and scale elements remain the same.
Note: This method automatically sets the w component of the passed Vector3D to 1.0.
Parametersv:Vector3D — A Vector3D object holding the coordinates that are going to be transformed.
|
|
output:Vector3D — An optional Vector3D object to be used and returned to avoid the runtime creating a new object.
|
Vector3D —
A Vector3D object with the transformed coordinates.
|
See also
| identity | () | method |
public function identity():void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Converts the current matrix to an identity or unit matrix. An identity matrix has a value
of one for the elements on the main diagonal and a value of zero for all
other elements. The result is a matrix where the rawData value is
1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1 and the rotation setting is set to
Vector3D(0,0,0), the position or translation setting is set to
Vector3D(0,0,0), and the scale is set to Vector3D(1,1,1).
Here is a representation of an identity matrix.

An object transformed by applying an identity matrix performs no transformation. In other words, if a matrix is multiplied by an identity matrix, the result is a matrix that is the same as (identical to) the original matrix.
| interpolate | () | method |
public static function interpolate(thisMat:Matrix3D, toMat:Matrix3D, percent:Number):Matrix3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Interpolates the translation, rotation, and scale transformation of one matrix toward those of the target matrix.
The interpolate() method avoids some of the unwanted results that can occur when
using methods such as the display object's axis rotation properties. The interpolate()
method invalidates the cached value of the rotation property of the display
object and converts the orientation elements of the display object's matrix to a quaternion
before interpolation. This method guarantees the shortest, most efficient path for the rotation.
It also produces a smooth, gimbal-lock-free rotation. A gimbal lock can occur when using Euler Angles,
where each axis is handled independently. During the rotation around two or more axes, the axes can
become aligned, leading to unexpected results. Quaternion rotation avoids the gimbal lock.
Consecutive calls to the interpolate() method can produce the effect of a display
object starting quickly and then slowly approaching another display object. For example, if you set
the thisMat parameter to the returned Matrix3D object, the toMat parameter
to the target display object's
associated Matrix3D object, and the percent parameter to 0.1,
the display object moves ten percent toward the target object. On subsequent calls or in subsequent
frames, the object moves ten percent of the remaining 90 percent, then ten percent of the remaining
distance, and continues until it reaches the target.
thisMat:Matrix3D — The Matrix3D object that is to be interpolated.
|
|
toMat:Matrix3D — The target Matrix3D object.
|
|
percent:Number — A value between 0 and 1 that determines the percent
the thisMat Matrix3D object is interpolated toward the target Matrix3D object.
|
Matrix3D —
A Matrix3D object with elements that place the values of the matrix between the original matrix
and the target matrix. When the returned matrix is applied to the this display object, the
object moves the specified percent closer to the target object.
|
See also
| interpolateTo | () | method |
public function interpolateTo(toMat:Matrix3D, percent:Number):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Interpolates this matrix towards the translation, rotation, and scale transformations of the target matrix.
The interpolateTo() method avoids the unwanted results that can occur when
using methods such as the display object's axis rotation properties. The interpolateTo()
method invalidates the cached value of the rotation property of the display
object and converts the orientation elements of the display object's matrix to a quaternion
before interpolation. This method guarantees the shortest, most efficient path for the rotation.
It also produces a smooth, gimbal-lock-free rotation. A gimbal lock can occur when using Euler Angles,
where each axis is handled independently. During the rotation around two or more axes, the axes can
become aligned, leading to unexpected results. Quaternion rotation avoids the gimbal lock.
Note: In case of interpolation, the scaling value of the matrix will reset and the matrix will be normalized.
Consecutive calls to the interpolateTo() method can produce the effect of a display
object starting quickly and then slowly approaching another display object. For example, if the percent
parameter is set to 0.1, the display object moves ten percent toward the target object
specified by the toMat parameter. On subsequent calls or in subsequent
frames, the object moves ten percent of the remaining 90 percent, then ten percent of the
remaining distance, and continues until it reaches the target.
toMat:Matrix3D — The target Matrix3D object.
|
|
percent:Number — A value between 0 and 1 that determines the location of the display object
relative to the target. The closer the value is to 1.0, the closer the display object
is to its current position. The closer the value is to 0, the closer the display object is
to the target.
|
See also
ellipse2, a three-dimensional display object, goes
toward ellipse1, another three-dimensional display object.
ellipse2 follows ellipse1 around trying to catch it.
If ellipse1 does not rotate around its y axis, ellipse2
will reach and land on top of ellipse1. The two ellipses are
drawn in the same way but are placed in different three-dimensional world-space locations.
package {
import flash.display.MovieClip;
import flash.display.Shape;
import flash.display.Graphics;
import flash.geom.*;
import flash.events.Event;
public class InterpolateToExample extends MovieClip {
private var ellipse1:Shape = new Shape();
private var ellipse2:Shape = new Shape();
public function InterpolateToExample():void {
ellipse1 = myEllipses(250, 100, 500, 0xFF0000);
addChild(ellipse1);
ellipse2 = myEllipses(-30, 120, 1, 0x00FF00);
addChild(ellipse2);
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
}
private function myEllipses(x:Number, y:Number, z:Number, c:Number):Shape {
var s:Shape = new Shape();
s.x = x;
s.y = y;
s.z = z;
s.graphics.beginFill(c);
s.graphics.lineStyle(2);
s.graphics.drawEllipse(100, 50, 100, 80);
s.graphics.endFill();
return s;
}
private function enterFrameHandler(e:Event) {
ellipse1.rotationY += 1;
ellipse2.transform.matrix3D.interpolateTo(ellipse1.transform.matrix3D, 0.1);
}
}
}
| interpolateToOutput | () | method |
public static function interpolateToOutput(thisMat:Matrix3D, toMat:Matrix3D, percent:Number, output:Matrix3D):Matrix3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 33.1 |
Interpolates the translation, rotation, and scale transformation of one matrix toward those of the target matrix.
The interpolate() method avoids some of the unwanted results that can occur when
using methods such as the display object's axis rotation properties. The interpolate()
method invalidates the cached value of the rotation property of the display
object and converts the orientation elements of the display object's matrix to a quaternion
before interpolation. This method guarantees the shortest, most efficient path for the rotation.
It also produces a smooth, gimbal-lock-free rotation. A gimbal lock can occur when using Euler Angles,
where each axis is handled independently. During the rotation around two or more axes, the axes can
become aligned, leading to unexpected results. Quaternion rotation avoids the gimbal lock.
Consecutive calls to the interpolate() method can produce the effect of a display
object starting quickly and then slowly approaching another display object. For example, if you set
the thisMat parameter to the returned Matrix3D object, the toMat parameter
to the target display object's
associated Matrix3D object, and the percent parameter to 0.1,
the display object moves ten percent toward the target object. On subsequent calls or in subsequent
frames, the object moves ten percent of the remaining 90 percent, then ten percent of the remaining
distance, and continues until it reaches the target.
thisMat:Matrix3D — The Matrix3D object that is to be interpolated.
|
|
toMat:Matrix3D — The target Matrix3D object.
|
|
percent:Number — A value between 0 and 1 that determines the percent
the thisMat Matrix3D object is interpolated toward the target Matrix3D object.
|
|
output:Matrix3D — An optional Matrix3D object to be used and returned to avoid the runtime creating a new object.
|
Matrix3D —
A Matrix3D object with elements that place the values of the matrix between the original matrix
and the target matrix. When the returned matrix is applied to the this display object, the
object moves the specified percent closer to the target object.
|
See also
| invert | () | method |
public function invert():Boolean
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Inverts the current matrix. An inverted matrix is the same size as the original but performs the opposite transformation of the original matrix. For example, if the original matrix has an object rotate around the x axis in one direction, the inverse of the matrix will have the object rotate around the axis in the opposite direction. Applying an inverted matrix to an object undoes the transformation performed by the original matrix. If a matrix is multiplied by its inverse matrix, the result is an identity matrix.
An inverse of a matrix can be used to divide one matrix by another. The way to divide matrix A by matrix B is to multiply matrix A by the inverse of matrix B. The inverse matrix can also be used with a camera space. When the camera moves in the world space, the object in the world needs to move in the opposite direction to transform from the world view to the camera or view space. For example, if the camera moves closer, the objects becomes bigger. In other words, if the camera moves down the world z axis, the object moves up world z axis.
The invert() method replaces the current matrix with an inverted matrix.
If you want to invert a matrix without altering the current matrix, first copy the
current matrix by using the clone() method and then apply the invert()
method to the copy.
The Matrix3D object must be invertible.
ReturnsBoolean —
Returns true if the matrix was successfully inverted.
|
See also
| pointAt | () | method |
public function pointAt(pos:Vector3D, at:Vector3D = null, up:Vector3D = null):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Rotates the display object so that it faces a specified position. This method allows for an
in-place modification to the orientation. The forward direction vector of the display object
(the at Vector3D object) points at the specified world-relative position.
The display object's up direction is specified with the up
Vector3D object.
The pointAt() method invalidates the cached rotation property
value of the display object. The method decomposes the display object's matrix and modifies
the rotation elements to have the object turn to the specified position. It
then recomposes (updates) the display object's matrix, which performs the transformation.
If the object is pointing at a moving target, such as a moving object's position,
then with each subsequent call, the method has the object rotate toward the moving target.
Note: If you use the Matrix3D.pointAt() method without setting the optional parameters,
a target object does not face the specified world-relative position by default. You need to set the values
for at to the -y-axis (0,-1,0) and up to the -z axis (0,0,-1).
pos:Vector3D — The world-relative position of the target object. World-relative defines
the object's transformation relative to the world space and coordinates, where all objects are positioned.
|
|
at:Vector3D (default = null) |
|
up:Vector3D (default = null) |
See also
pointAt()
to see their impacts on the triangle's movement.
package {
import flash.display.MovieClip;
import flash.display.Shape;
import flash.display.Graphics;
import flash.geom.*;
import flash.events.Event;
public class PointAtExample extends MovieClip {
private var ellipse:Shape = new Shape();
private var triangle:Shape = new Shape();
public function PointAtExample():void {
ellipse.graphics.beginFill(0xFF0000);
ellipse.graphics.lineStyle(2);
ellipse.graphics.drawEllipse(30, 40, 50, 40);
ellipse.graphics.endFill();
ellipse.x = 100;
ellipse.y = 150;
ellipse.z = 1;
triangle.graphics.beginFill(0x0000FF);
triangle.graphics.moveTo(0, 0);
triangle.graphics.lineTo(40, 40);
triangle.graphics.lineTo(80, 0);
triangle.graphics.lineTo(0, 0);
triangle.graphics.endFill();
triangle.x = 200;
triangle.y = 50;
triangle.z = 1;
addChild(ellipse);
addChild(triangle);
ellipse.addEventListener(Event.ENTER_FRAME, ellipseEnterFrameHandler);
triangle.addEventListener(Event.ENTER_FRAME, triangleEnterFrameHandler);
}
private function ellipseEnterFrameHandler(e:Event) {
if(e.target.y > 0) {
e.target.y -= 1;
e.target.x -= 1;
}
}
private function triangleEnterFrameHandler(e:Event) {
e.target.transform.matrix3D.pointAt(ellipse.transform.matrix3D.position,
Vector3D.X_AXIS, Vector3D.Y_AXIS);
}
}
}
| prepend | () | method |
public function prepend(rhs:Matrix3D):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Prepends a matrix by multiplying the current Matrix3D object by another Matrix3D object. The result combines both matrix transformations.
Matrix multiplication is different from matrix addition. Matrix multiplication is not commutative.
In other words, A times B is not equal to B times A. With the prepend() method,
the multiplication happens from the right side, meaning the rhs Matrix3D object is
on the right side of the multiplication operator.
thisMatrix = thisMatrix * rhs
The modifications made by prepend() method are object-space-relative. In other words,
they are always relative to the object's initial frame of reference.
The prepend() method replaces the current matrix with the prepended matrix.
If you want to prepend two matrixes without altering the current matrix, first copy the
current matrix by using the clone() method and then apply the prepend()
method to the copy.
rhs:Matrix3D — A right-hand-side of the matrix by which the current Matrix3D is multiplied.
|
See also
| prependRotation | () | method |
public function prependRotation(degrees:Number, axis:Vector3D, pivotPoint:Vector3D = null):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Prepends an incremental rotation to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the rotation before other transformations in the Matrix3D object.
The display object's rotation is defined by an axis, an incremental degree
of rotation around the axis, and an optional pivot point for the center of the object's rotation.
The axis can be any general direction. The common axes are the X_AXIS (Vector3D(1,0,0)),
Y_AXIS (Vector3D(0,1,0)), and Z_AXIS (Vector3D(0,0,1)).
In aviation terminology, the rotation about the y axis is called yaw.
The rotation about the x axis is called pitch.
The rotation about the z axis is called roll.
The order of transformation matters. A rotation followed by a translation transformation produces a different effect than a translation followed by a rotation.
The rotation effect is not absolute. The effect is object-relative, relative to the frame
of reference of the original position and orientation. To make an absolute change to the transformation,
use the recompose() method.
When the prependRotation() method's transformation is applied to a Matrix3D object
of a display object, the cached rotation property values of the display object are invalidated.
One way to have a display object rotate around a specific point relative to its location is
to set the translation of the object to the specified point, rotate the object using
the prependRotation() method, and translate the object back to the original position.
In the following example, the myObject 3D display object makes a y-axis rotation around
the coordinate (10,10,0).
myObject.z = 1;
myObject.transform.matrix3D.prependTranslation(10,10,0);
myObject.transform.matrix3D.prependRotation(1, Vector3D.Y_AXIS);
myObject.transform.matrix3D.prependTranslation(-10,-10,0);
degrees:Number — The degree of rotation.
|
|
axis:Vector3D — The axis or direction of rotation. The usual axes are the X_AXIS (Vector3D(1,0,0)),
Y_AXIS (Vector3D(0,1,0)), and Z_AXIS (Vector3D(0,0,1)).
This vector should have a length of one.
|
|
pivotPoint:Vector3D (default = null) |
See also
package {
import flash.display.MovieClip;
import flash.display.Shape;
import flash.geom.*;
import flash.events.MouseEvent;
public class Matrix3DprependRotationExample extends MovieClip {
private var ellipse:Shape = new Shape();
public function Matrix3DprependRotationExample():void {
ellipse.graphics.beginFill(0xFF0000);
ellipse.graphics.lineStyle(2);
ellipse.graphics.drawEllipse(-50, -40, 100, 80);
ellipse.graphics.endFill();
ellipse.x = (this.stage.stageWidth / 2);
ellipse.y = (this.stage.stageHeight / 2);
ellipse.z = 1;
addChild(ellipse);
stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
}
private function mouseMoveHandler(e:MouseEvent):void {
var y:int;
var x:int;
if(e.localX > ellipse.x) {
y = (Math.round(e.localX) / 100);
} else {
y = -(Math.round(e.localX) / 10);
}
if(e.localY > ellipse.y) {
x = (Math.round(e.localY) / 100);
} else {
x = -(Math.round(e.localY) / 100);
}
ellipse.transform.matrix3D.prependRotation(y, Vector3D.Y_AXIS);
ellipse.transform.matrix3D.prependRotation(x, Vector3D.X_AXIS);
}
}
}
| prependScale | () | method |
public function prependScale(xScale:Number, yScale:Number, zScale:Number):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Prepends an incremental scale change along the x, y, and z axes to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the scale changes before other transformations in the Matrix3D object. The changes are object-relative, relative to the frame of reference of the original position and orientation. The default scale factor is (1.0, 1.0, 1.0).
The scale is defined as a set of three incremental changes along the three axes (x,y,z).
You can multiply each axis with a different number. When the scale changes are applied to
a display object, the object's size increases or decreases. For example, setting
the x, y, and z axes to two doubles the size of the object, while
setting the axes to 0.5 halves the size. To make sure that
the scale transformation only affects a specific axis, set the other parameters to one.
A parameter of one means no scale change along the specific axis.
The prependScale() method can be used for resizing as well as
for managing distortions, such as stretch or contract of a display object. It can also be
used for zooming in and out on a location. Scale transformations are automatically
performed during a display object's rotation and translation.
The order of transformation matters. A resizing followed by a translation transformation produces a different effect than a translation followed by a resizing transformation.
ParametersxScale:Number — A multiplier used to scale the object along the x axis.
|
|
yScale:Number — A multiplier used to scale the object along the y axis.
|
|
zScale:Number — A multiplier used to scale the object along the z axis.
|
See also
| prependTranslation | () | method |
public function prependTranslation(x:Number, y:Number, z:Number):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Prepends an incremental translation, a repositioning along the x, y, and z axes, to a Matrix3D object. When the Matrix3D object is applied to a display object, the matrix performs the translation changes before other transformations in the Matrix3D object.
Translation specifies the distance the display object moves from its current location along
the x, y, and z axes. The prependTranslation() method
sets the translation as a set of three incremental changes along the three axes (x,y,z).
To have a translation change only a specific axis, set the other parameters to zero.
A zero parameter means no change along the specific axis.
The translation changes are not absolute. The effect is object-relative, relative to the frame
of reference of the original position and orientation. To make an absolute change to the transformation
matrix, use the recompose() method. The order of transformation also matters. A translation
followed by a rotation transformation produces a different effect than a rotation followed by a translation
transformation. When prependTranslation() is used, the display object continues to move
in the direction it is facing, regardless of the other transformations. For example, if a display object
was facing toward a positive x axis, it continues to move in the direction specified
by the prependTranslation() method, regardless of how the object has been rotated. To make
translation changes occur after other transformations, use the appendTranslation() method.
x:Number — An incremental translation along the x axis.
|
|
y:Number — An incremental translation along the y axis.
|
|
z:Number — An incremental translation along the z axis.
|
See also
package {
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.geom.*;
import flash.events.MouseEvent;
public class Matrix3DprependTranslationExample extends MovieClip {
private var ellipse:Sprite = new Sprite();
public function Matrix3DprependTranslationExample():void {
ellipse.x = this.stage.stageWidth / 2;
ellipse.y = this.stage.stageHeight - 100;
ellipse.z = 1;
ellipse.graphics.beginFill(0xFF0000);
ellipse.graphics.lineStyle(2);
ellipse.graphics.drawEllipse(0, 0, 60, 50);
ellipse.graphics.endFill();
addChild(ellipse);
ellipse.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
ellipse.addEventListener(MouseEvent.MOUSE_OUT, mouseOutHandler);
}
private function mouseOverHandler(e:MouseEvent):void {
if(ellipse.y > 0) {
ellipse.transform.matrix3D.prependTranslation(0, -10, 0);
}
}
private function mouseOutHandler(e:MouseEvent):void {
if(ellipse.y > 0) {
ellipse.transform.matrix3D.prependTranslation(0, -10, 0);
} else {
ellipse.transform.matrix3D.prependTranslation(0,
(this.stage.stageHeight - 100), 0);
}
}
}
}
| recompose | () | method |
public function recompose(components:Vector.<Vector3D>, orientationStyle:String = "eulerAngles"):Boolean
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Sets the transformation matrix's translation, rotation, and scale settings.
Unlike the incremental changes made by the display object's rotation properties or
Matrix3D object's rotation methods, the changes made by recompose() method
are absolute changes. The recompose() method overwrites the matrix's transformation.
To modify the matrix's transformation with an absolute parent frame of reference, retrieve
the settings with the decompose() method and make the appropriate changes. You can then
set the Matrix3D object to the modified transformation using the recompose() method.
The recompose() method's parameter specifies the orientation style that was used
for the transformation. The default orientation is eulerAngles,
which defines the orientation with three separate angles of rotation for each axis.
The rotations occur consecutively and do not change the axis of each other. The
display object's axis rotation properties perform Euler Angles orientation style transformation.
The other orientation style options are axisAngle and quaternion.
The Axis Angle orientation uses the combination of an axis and an angle to determine the orientation.
The axis around which the object is rotated is a unit vector that represents a direction.
The angle represents the magnitude of the rotation about the vector. The direction also
determines where a display object is facing and the angle determines which way is up.
The appendRotation() and prependRotation() methods use the Axis Angle orientation.
The quaternion orientation uses complex numbers and the fourth element of a vector.
An orientation is represented by the three axes of rotation (x,y,z) and an angle of
rotation (w). The interpolate() method uses quaternion.
components:Vector.<Vector3D> — A Vector of three Vector3D objects that replace the Matrix3D
object's translation, rotation, and scale elements.
|
|
orientationStyle:String (default = "eulerAngles")eulerAngles (constant EULER_ANGLES), axisAngle
(constant AXIS_ANGLE), and quaternion (constant QUATERNION).
For additional information on the different orientation style, see the geom.Orientation3D class.
|
Boolean —
Returns false if any of the Vector3D elements of the components Vector do not exist or are null.
|
See also
| transformVector | () | method |
public function transformVector(v:Vector3D):Vector3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Uses the transformation matrix to transform a Vector3D object from one space coordinate to another. The returned Vector3D object holds the new coordinates after the transformation. All the matrix transformations including translation are applied to the Vector3D object.
If the result of the transformVector() method was applied to the position
of a display object, only the display object's position changes.
The display object's rotation and scale elements remain the same.
Note: This method automatically sets the w component of the passed Vector3D to 1.0.
Parametersv:Vector3D — A Vector3D object holding the coordinates that are going to be transformed.
|
Vector3D —
A Vector3D object with the transformed coordinates.
|
See also
| transformVectors | () | method |
public function transformVectors(vin:Vector.<Number>, vout:Vector.<Number>):void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Uses the transformation matrix to transform a Vector of Numbers from one
coordinate space to another. The tranformVectors() method reads every
three Numbers in the vin Vector object as a 3D coordinate
(x,y,z) and places a transformed 3D coordinate in the vout
Vector object. All the matrix transformations including translation are applied to the
vin Vector object. You can use the transformVectors() method
to render and transform a 3D object as a mesh. A mesh is a collection of
vertices that defines the shape of the object.
vin:Vector.<Number> — A Vector of Numbers, where every three Numbers are a 3D coordinate
(x,y,z) that is going to be transformed.
|
|
vout:Vector.<Number> — A Vector of Numbers, where every three Numbers are a 3D
transformed coordinate (x,y,z).
|
See also
| transformVectorToOutput | () | method |
public function transformVectorToOutput(v:Vector3D, output:Vector3D):Vector3D
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 33.1 |
Uses the transformation matrix to transform a Vector3D object from one space coordinate to another. The returned Vector3D object holds the new coordinates after the transformation. All the matrix transformations including translation are applied to the Vector3D object.
If the result of the transformVector() method was applied to the position
of a display object, only the display object's position changes.
The display object's rotation and scale elements remain the same.
Note: This method automatically sets the w component of the passed Vector3D to 1.0.
Parametersv:Vector3D — A Vector3D object holding the coordinates that are going to be transformed.
|
|
output:Vector3D — An optional Vector3D object to be used and returned to avoid the runtime creating a new object.
|
Vector3D —
A Vector3D object with the transformed coordinates.
|
See also
| transpose | () | method |
public function transpose():void
| Language version: | ActionScript 3.0 |
| Runtime version: | AIR 1.5 |
Converts the current Matrix3D object to a matrix where the rows and columns
are swapped. For example, if the current Matrix3D object's rawData contains
the following 16 numbers, 1,2,3,4,11,12,13,14,21,22,23,24,31,32,33,34,
the transpose() method reads every four elements as a row and turns the rows
into columns. The result is a matrix with the rawData of:
1,11,21,31,2,12,22,32,3,13,23,33,4,14,24,34.
The transpose() method replaces the current matrix with a transposed matrix.
If you want to transpose a matrix without altering the current matrix, first copy the
current matrix by using the clone() method and then apply the transpose()
method to the copy.
An orthogonal matrix is a square matrix whose transpose is equal to its inverse.
